Ember.js ilk ismi değildir. Başlangıçta “SproutCore MVC çerçevesi” idi. Geliştiricisi “Yehuda Katz” tarafından Aralık 2011 ’de piyasaya sürüldü. Ancak, kararlı versiyonu başka bir deyişle 2.10.0, 28 Kasım 2016 ’da piyasaya çıktı.
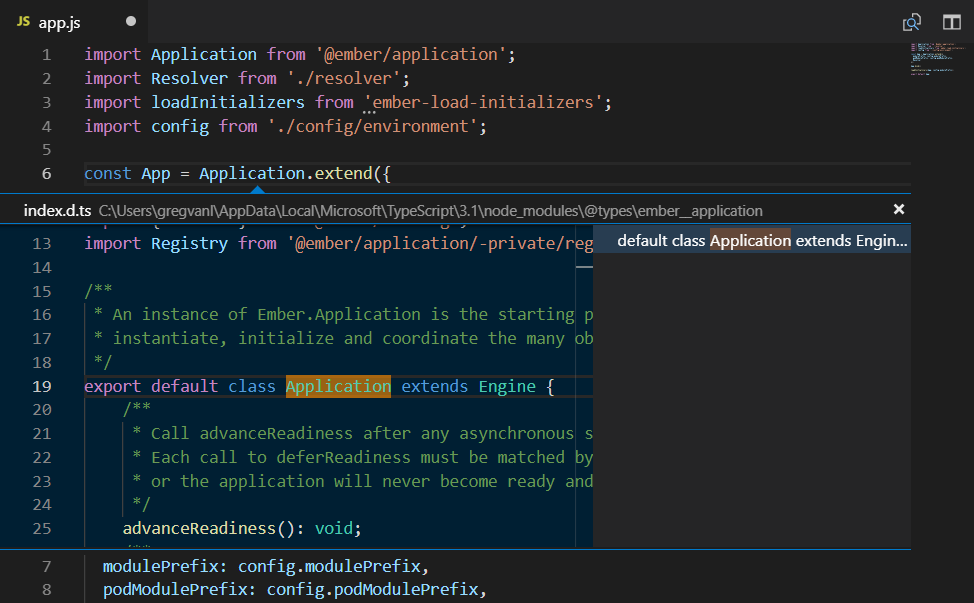
Ember.js, bileşen ve hizmet modelini kullanan JavaScript ’in sarih kaynaklı web çerçevesidir. Ya da kolayca söylemek gerekirse, web geliştiricileri için web uygulamaları geliştirmelerine takviyeci olan bir çerçevedir.
Başka Bir Deyişle bir web uygulaması geliştirmeyi tasarlıyorsanız, tüm süreç süresince birkaç şeye gereksiniminiz olacaktır. Ve Ember.js, zengin kullanıcı arayüzleri oluşturmak için tüm bunları kapsar. Böylece her makinede en iyi biçimde çalışan yüksek yararlı bir uygulama oluşturabileceksiniz. Ayrıca bilgi yönetimi ve uygulama akışında rastgele bir meseleyle karşılaşırsanız bu çerçeve ona da çözüm sunar.
Ember.js Uygulamaları
Ember.js başlangıçta web uygulamaları geliştirmeyi kastetse de artık mobil uygulamalar için de kullanılabilir. Mahsullerinize Güncel özellikler ilave etmenizi sağlar ve bu sebeple yaygın olarak kullanılır. Dikkate değer projelerinden kimileri arasında Twitch.tv, LinkedIn ve Groupon vb. sayılabilir. Ayrıca, masaüstü için bir Apple Music uygulaması da Ember.js aracılığıyla oluşturulmuştur.
Neden Ember.js ’yi Seçmelisiniz?
Ember.js ’yi kullanmak mevzusunda kuşkunuz varsa, MIT lisansına sahip olduğunu söyleyelim. O surattan güvensizliğe gerek yok. Ayrıca bu çerçevenin sunduğu özelliklerden bahsetmeye değer şunlar vardır:
HTMLBar ’ların şablon motorunu kullanır ve böylece en son bağlama söz dizimini sağlar. Glimmer render motoru sayesinde olağanüstü bir render sürati elde etmenizi sağlar. “Komut Satırı Arayüzünün” kullanılabilirliği sebebiyle büyüyen faydalılık çoğalacaktır. Bu arayüz, Ember kalıplarının çalışmalarını geliştirmeye entegre eder.
Geliştirme sırasında karşılaşabileceğiniz yaygın mesele nedir? Bağlı iletişimlerin özelliklerini değiştirme. Ancak Ember.js ile böyle bir meseleniz olmayacak. Bilgi bağlama sunar ve böylece iki özellik arasında bir irtibat oluşturabilirsiniz. Başka Bir Deyişle bir özellikte rastgele bir farklılık olursa, değişiği otomatik olarak buna göre değişecektir. Böylece hiçbir şey yapmanız gerekmeyecek ve özellikler bunları otomatik olarak Güncel değerlere ayarlayacaktır.
Anahtar Kavramlar
Bu uygulama geliştirme çerçevesi, bazı temel kavramlara direnmektedir.
1 Rotalar
URL yolları kullanır. Bu sebeple; her uygulamanın vaziyeti, onu temsil edecek bir URL ’ye sahip olacaktır. Bu URL, kullanıcı tarafından görülebilen nesnelere karşılık gelecek ve ayrıca onları hakimiyet edecektir. Böylece URL ’ler aracılığıyla işleri basitçe hakimiyet edebilirsiniz.
2 Modeller
Her bir rotanın kendisiyle ilişkilendirilmiş bir modeli olacaktır. Bu model, uygulamanın vaziyetiyle alakalı tüm bilgilere sahip olacaktır. Ayrıca Ember.js, alakalı görevlerin ele alınması için bir model kitaplığı sağlar. Bu sebeple, bu çerçeveyi kullanmak oldukça uygundur. Zira aksi takdirde, sadece “JSON” nesnelerini sunucudan yüklemek ve ardından bunları model olarak kullanmak için “window.fetch” kullanmanız gerekecektir. Ancak, Ember ile tüm bunların üzerinden geçmek zorunda kalmayacaksınız.
3 Şablonlar
Geliştiriciler, uygulamaların HTML ’sini oluştururken HTML Bar ’ların şablonlama dili aracılığıyla yazmak için şablonlara lüzum dinler. Başka Bir Deyişle Gidon kullanmak yerine, Ember ’de Gerçekdan HTML çubuklarına sahip olacaksınız. Bu, DOM öğeleri oluşturmanıza imkân tanır.
4 Bileşenler
Bir HTML yaftayı oluşturulduktan sonra bileşen haline kazanç. Tavrı JavaScript aracılığıyla uygularsınız, ancak görünümünü değil. Görünüm, şablonlar başka bir deyişle HTMLBar ’lar aracılığına belirlenir. Bu sebeple, bileşenler tüm bilgilerinin sahibidir. Ayrıca onları yuvalayabilirsiniz. Bu sebeple bileşenler, hadiseler aracılığıyla ebeveynleri ile bağlantı kurabilir. Ember, bileşen kitaplıklarını kullanır. Böylece onunla çalışırken rastgele bir kısıtlamanız olmaz.
5 Hizmetler
Ember ’deki hizmetler hakikatinde değişik bilgileri uzun ömürlü yakalamak için çalışan tekil nesnelerdir. Misalin, kullanıcıların seans süresi bilgidir ve hizmetler buna bağlı kalacaktır. Böylece bu çerçeve ile eş hizmetlerden faydalanabileceksiniz.
Ember.js Kullanmanın Verimleri
Bu çerçeveyi kullanmanın rakamsız bereketi vardır ve bunlardan kimileri yukarıyada belirtilmiştir. Çok zaman kazandırır ve yararlı neticeler sağlar. Ve işte ondan alacağınız öbür verimlerden kimileri.
Kodların Optimizasyonu
Kodlama, uygulama geliştirmede zaman alan ve güç işlerden biridir. Ancak Ember bunu eksiltir ve kodlayıcılara basitlik sağlar. Böylece daha az yatırım yapmanız gerekecek ve kodların üretilmesi daha az zaman alacaktır.
Yüksek Yararlı Neticeler
Karşılaştığınız meselelerden biri, değişik aygıtlarda uygulama performansıdır. Zira bir hayli kullanıcı bir şeyleri hakimiyet etmek için cep telefonlarını kullanıyor. Bu sebeple, bir web uygulaması iyi performans göstermez ve sizin de bir mobil uygulama oluşturmanız gerekir. Ancak, Ember ile tüm aygıtlarda iyi çalışan son mahsulü alacaksınız.
Pazar Rekabet Eforu
Harika bir performans ve daha az kodlama süresi ile başlatma sürecinizi süratlendirebileceksiniz. Zira tüm süreç için Gerçek zaman dilimine sahip olacaksınız. Böylece piyasada iyi performans gösterebilecek ve mahsulünüzü zamanında piyasaya sürebileceksiniz. Zira tanıtım zamanındaki rastgele bir gecikme sizi rakiplerinizin bir adım gerisine atacaktır.